Note: You are free to download, use, edit, update and rebuild the program and source codes downloaded from here, But Please don’t forget to give considerable credits to Dreamlover Technology and bestengineeringprojects.com if you do so.
A Paint Program is a program which allows you to draw pictures and symbols into the screen.
Here you will find the tutorial to build a Simple prototype of a paint program. The software build will not be reliable and perfect enough to implement it in a real working environment like to edit a picture, but this project is very helpful to build a basis and experience on Graphics Programming using C. And you can also certainly, Expand and enhance this program to make it implementable in real filed.
C programming is the best programming if you love both simplicity and direct access to core technology. If you use lower level programming languages like assembly then it will be too hard and tedious even to build a simple program, And if you use higher level languages Like Visual Basics, then even though you will be able to almost everything you can do from C, it will be like telling your computer “do this” and your computer does the work with you ever knowing how the computer did that task!That’s the exact reason why we are using “C” here.
So, let’s get started!
If you already know enough about Graphics Library and API and can also program easily using C in DEV C++ Ide , then you can directly download dev c++ , IDE , install WinBGIm Graphics library , start a new project , copy the code from below and compile the project.
DEV c++ Ide and External Graphics Library:
To develop this Paint Program, We will be using the DEV c++ IDE (Integrated Development Environment) , Which you download from the official site of DEV c++ (http://www.bloodshed.net/devcpp.html), Also for handling the graphics we will be using the WinBGIm Graphics Library provided by the Computer Science department of Colorado University the full tutorial to implement the WinBGIm Graphics Library into Dev C++ ide can be read from the official site of WinBGIm Graphics Library (http://www.cs.colorado.edu/~main/bgi/dev-c++/ ).
Also the official documentation regarding the available functions and method that can used in the Graphics Library are provided by the official site of the library (http://www.cs.colorado.edu/~main/bgi/doc/ )
Preparation for program:
So to get started first of all download the latest version of DEV c++ , also download the Graphics Library and header file from the links provided above.
Then:
Copy the graphics.h file and paste it to the Include folder of Dev c++ ; usually it is:
“C:/Dev-Cpp/include” but it may vary according to the path where you install the dev c++ Ide.
Now copy the copy the libbgi.a file and paste it in the library folder of dev c++ ide ; usually it is:
“C:/Dev-Cpp/lib”
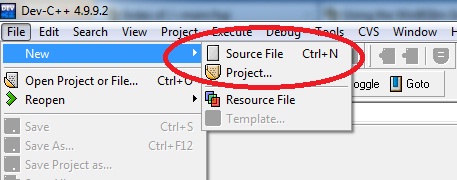
Now open the DEV c++ IDE and click on :
file>new>project>empty project
and choose a path where you would like to save your project and project name.
Now click on:
file>new>source file
Now click alt+p or click on: project>project option
And then click on “Parameters” tab and paste following code in the text field below linker:
-lbgi
-lgdi32
-lcomdlg32
-luuid
-loleaut32
-lole32
Now you are ready to code.
The Code:
Now you can simply pate following code in the source file and compile , execute it. ( If you would like to know more about the code or would like to read the description of the code then scroll down.):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 |
/* Name: Simple Paint Program using C Copyright: http://bestengineeringprojects.com Author: BEP Date: 24/12/13 23:39 Description: */ #include <graphics.h> #include <stdio.h> void windowform() { int i,j; setcolor(15); outtextxy(400,530,"Copyrights @"); outtextxy(400,550,"bestengineeringprojects.com"); //Start Building Tools bar(100,100,500,500); setcolor(1); outtextxy(5,5, "Paint"); setcolor(4); outtextxy(5,75, "Tools:"); bar(5,20,80,45); setbkcolor(15); setcolor(2); outtextxy(5,25,"EXIT"); bar(5,100,80,180); setbkcolor(15); setcolor(2); outtextxy(5,110,"Pencil"); bar(5,200,80,280); setbkcolor(15); setcolor(2); outtextxy(5,210,"Line"); line(5,250,80,250); bar(5,300,80,380); setbkcolor(15); setcolor(2); outtextxy(5,310,"Circle"); circle(50,350,25); bar(5,400,80,480); setbkcolor(15); setcolor(2); outtextxy(5,410,"Rectangle"); rectangle(30,430,70,475); bar(250,520,350,580); setbkcolor(15); setcolor(2); outtextxy(275,530,"Eraser"); bar(100,30,500,80); //End Building Tools //Start Building Colors setbkcolor(0); outtextxy(520,75,"Color:"); //For Red color for(i=120;i<=180;i++) { for(j=520;j<=580;j++) { putpixel(j,i,4); } } //For Green color for(i=220;i<=280;i++) { for(j=520;j<=580;j++) { putpixel(j,i,2); } } //For Blue color for(i=320;i<=380;i++) { for(j=520;j<=580;j++) { putpixel(j,i,1); } } //End Building Colors } int drawnow(int xcl, int ycl,char cmd,int clr) { setcolor(clr); if(cmd=='e') { setcolor(9); outtextxy(200,200,"exit clciked will exit in 5 seconds"); delay(5000); exit(1); } else if(cmd=='p') { clearmouseclick(WM_LBUTTONUP); while(!ismouseclick(WM_LBUTTONUP)) { if(xcl < 500 && xcl > 100 && ycl < 500 && ycl >100) { putpixel(xcl-1,ycl-1,clr); putpixel(xcl,ycl-1,clr); putpixel(xcl+1,ycl-1,clr); putpixel(xcl-1,ycl,clr); putpixel(xcl,ycl,clr); putpixel(xcl+1,ycl,clr); putpixel(xcl-1,ycl+1,clr); putpixel(xcl,ycl+1,clr); putpixel(xcl+1,ycl+1,clr); xcl= mousex() , ycl= mousey(); } else { break; } } } else if(cmd=='l') { int nx,ny; outtextxy(110,40,"Enter end point of line in x, y "); scanf("%d %d",&nx,&ny); nx=nx+xcl;ny=ny+ycl; line(xcl,ycl,nx,ny); bar(100,30,500,80); } else if(cmd=='c') { int r; outtextxy(110,40,"Enter radius of circle"); scanf("%d",&r); circle(xcl,ycl,r); bar(100,30,500,80); } else if(cmd=='r') { int xe,ye; outtextxy(110,40,"Bottom end point of rectangle"); scanf("%d %d",&xe,&ye); xe=xe+xcl;ye=ye+ycl; rectangle(xcl,ycl,xe,ye); bar(100,30,500,80); } else if(cmd=='s') { clearmouseclick(WM_LBUTTONUP); while(!ismouseclick(WM_LBUTTONUP)) { if(xcl < 500 && xcl > 100 && ycl < 500 && ycl >100) { putpixel(xcl-1,ycl-1,15); putpixel(xcl,ycl-1,15); putpixel(xcl+1,ycl-1,15); putpixel(xcl-1,ycl,15); putpixel(xcl,ycl,15); putpixel(xcl+1,ycl,15); putpixel(xcl-1,ycl+1,15); putpixel(xcl,ycl+1,15); putpixel(xcl+1,ycl+1,15); xcl= mousex() , ycl= mousey(); } else { break; } } } else { return(1); } } void mouseclick() { int xcl,ycl,clr=4; char cmd; while(1) //starts infinite loop { clearmouseclick(WM_LBUTTONDOWN); if(ismouseclick(WM_LBUTTONDOWN)) //Detects Mouse Click { xcl = mousex(); ycl = mousey();//Traces x , y of mouse position clearmouseclick(WM_LBUTTONDOWN); //Start assocoating an command to respective click on window if(xcl<80 && xcl>5) { if(ycl<45 && ycl>20) { cmd='e'; drawnow(xcl,ycl,cmd,clr); } else if(ycl<180 && ycl>100) { cmd='p'; } else if(ycl<280 && ycl>200) { cmd='l'; } else if(ycl<380 && ycl>300) { cmd='c'; } else if(ycl<480 && ycl>400) { cmd='r'; } else { cmd='n'; } } else if(xcl<350 && xcl>250 && ycl<580 && ycl>520) { cmd='s'; } else if(xcl<500 && xcl>100 && ycl<500 && ycl>100) { drawnow(xcl,ycl,cmd,clr); } else if(xcl<580 && xcl>520) { if(ycl<180 && ycl>120) { clr=4; } if(ycl<280 && ycl>220) { clr=2; } if(ycl<380 && ycl>320) { clr=1; } } else cmd='n'; } } delay(50); } int main() { printf("Input Datas:\n"); initwindow(600, 600,"Simple Paint Program using C by bestengineeringprojects.com",20,20); windowform(); mouseclick(); } |
Using the Simple Paint Program:
After you execute the program or run the exe which you can find the the path where you saved your project, you can see a screen as shown below:
You can see that two windows are opened from the one which contains graphics, you can choose the options by clicking on them, and it also contains a drawing pad , and the one which looks like a command console is to input certain data’s when the program asks for it , like while drawing the circle , you need to enter the radius of circle on this window.
So as you can see this program allows to draw:
Line, Circle, Rectangle and free hand drawing in one of the three colors you choose ( read , green and blue ) ; By adding further logics and codes into the program you can also add option to draw other shapes , and also in other colors.
It also allows you to erase the drawing if you want to. Through further advancement in the code you can also add the option to save and open bitmap images or even jpeg or images in other formats.
Explanation of the code:
If you are good in C programming and do a through study of the document of WinBGIm graphics library ( http://www.cs.colorado.edu/~main/bgi/doc/ ) can easily understand the code.
I have included a simple and not so deep explanation of the code here:
main() function:
|
1 2 3 4 5 6 7 |
int main() { printf("Input Datas:\n"); initwindow(600, 600,"Simple Paint Program using C by bestengineeringprojects.com",20,20); windowform(); mouseclick(); } |
It displays a “Input Datas” text in the console, then it initializes a 600*600 window where we are going to do every task except inputting the data’s through keyboard.
Then it calls the function “windowform()” , which prints the initial data’s , and boxes , drawing pad and colors in the new windows initialized by “main()” function.
Then it calls the mouseclcik() function which detects the mouse click made by the user and calls the function which draws the objects in drawing pad.
windowform() function:
So the code of windowform() function goes like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
void windowform() { int i,j; setcolor(15); outtextxy(400,530,"Copyrights @"); outtextxy(400,550,"bestengineeringprojects.com"); //Start Building Tools bar(100,100,500,500); setcolor(1); outtextxy(5,5, "Paint"); setcolor(4); outtextxy(5,75, "Tools:"); bar(5,20,80,45); setbkcolor(15); setcolor(2); outtextxy(5,25,"EXIT"); bar(5,100,80,180); setbkcolor(15); setcolor(2); outtextxy(5,110,"Pencil"); bar(5,200,80,280); setbkcolor(15); setcolor(2); outtextxy(5,210,"Line"); line(5,250,80,250); bar(5,300,80,380); setbkcolor(15); setcolor(2); outtextxy(5,310,"Circle"); circle(50,350,25); bar(5,400,80,480); setbkcolor(15); setcolor(2); outtextxy(5,410,"Rectangle"); rectangle(30,430,70,475); bar(250,520,350,580); setbkcolor(15); setcolor(2); outtextxy(275,530,"Eraser"); bar(100,30,500,80); //End Building Tools //Start Building Colors setbkcolor(0); outtextxy(520,75,"Color:"); //For Red color for(i=120;i<=180;i++) { for(j=520;j<=580;j++) { putpixel(j,i,4); } } //For Green color for(i=220;i<=280;i++) { for(j=520;j<=580;j++) { putpixel(j,i,2); } } //For Blue color for(i=320;i<=380;i++) { for(j=520;j<=580;j++) { putpixel(j,i,1); } } //End Building Colors } |
This function: with the help of function from graphics.h like bar(), setcolor() etc ; builds the initial appearance of the window.
This function displays the Pencil, Rectangle, Line, Circle, Exit, Eraser control in the window and also displays the drawing pad and the color option.
mouseclick() function:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
void mouseclick() { int xcl,ycl,clr=4; char cmd; while(1) //starts infinite loop { clearmouseclick(WM_LBUTTONDOWN); if(ismouseclick(WM_LBUTTONDOWN)) //Detects Mouse Click { xcl = mousex(); ycl = mousey();//Traces x , y of mouse position clearmouseclick(WM_LBUTTONDOWN); //Start assocoating an command to respective click on window if(xcl<80 && xcl>5) { if(ycl<45 && ycl>20) { cmd='e'; drawnow(xcl,ycl,cmd,clr); } else if(ycl<180 && ycl>100) { cmd='p'; } else if(ycl<280 && ycl>200) { cmd='l'; } else if(ycl<380 && ycl>300) { cmd='c'; } else if(ycl<480 && ycl>400) { cmd='r'; } else { cmd='n'; } } else if(xcl<350 && xcl>250 && ycl<580 && ycl>520) { cmd='s'; } else if(xcl<500 && xcl>100 && ycl<500 && ycl>100) { drawnow(xcl,ycl,cmd,clr); } else if(xcl<580 && xcl>520) { if(ycl<180 && ycl>120) { clr=4; } if(ycl<280 && ycl>220) { clr=2; } if(ycl<380 && ycl>320) { clr=1; } } else cmd='n'; } } delay(50); } |
This function includes a infinite loop which runs the codes in the function again and again (The program exits only if the exit option in the window is not clicked. the exit is performed by using the exit() function. )
It also makes use of ismouseclick() , mousex() and mousey() function from the graphics.h header file to detect the mouse click by user and also find the position of mouse click to determine which command is clicked , and attaches corresponding text to the variable “cmd” and “clr” to save the data for the command and color option clicked by user.
Then when the user clicks on the drawing pad, this function handles the variable and program flow to another function drawnow() to start drawing the objects in the drawing pad.
drawnow() function:
drawnow() function handles the process of drawing or outputting the user selected objects to the drawing pad.
The code of drawnow() function goes like:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
int drawnow(int xcl, int ycl,char cmd,int clr) { setcolor(clr); if(cmd=='e') { setcolor(9); outtextxy(200,200,"exit clciked will exit in 5 seconds"); delay(5000); exit(1); } else if(cmd=='p') { clearmouseclick(WM_LBUTTONUP); while(!ismouseclick(WM_LBUTTONUP)) { if(xcl < 500 && xcl > 100 && ycl < 500 && ycl >100) { putpixel(xcl-1,ycl-1,clr); putpixel(xcl,ycl-1,clr); putpixel(xcl+1,ycl-1,clr); putpixel(xcl-1,ycl,clr); putpixel(xcl,ycl,clr); putpixel(xcl+1,ycl,clr); putpixel(xcl-1,ycl+1,clr); putpixel(xcl,ycl+1,clr); putpixel(xcl+1,ycl+1,clr); xcl= mousex() , ycl= mousey(); } else { break; } } } else if(cmd=='l') { int nx,ny; outtextxy(110,40,"Enter end point of line in x, y "); scanf("%d %d",&nx,&ny); nx=nx+xcl;ny=ny+ycl; line(xcl,ycl,nx,ny); bar(100,30,500,80); } else if(cmd=='c') { int r; outtextxy(110,40,"Enter radius of circle"); scanf("%d",&r); circle(xcl,ycl,r); bar(100,30,500,80); } else if(cmd=='r') { int xe,ye; outtextxy(110,40,"Bottom end point of rectangle"); scanf("%d %d",&xe,&ye); xe=xe+xcl;ye=ye+ycl; rectangle(xcl,ycl,xe,ye); bar(100,30,500,80); } else if(cmd=='s') { clearmouseclick(WM_LBUTTONUP); while(!ismouseclick(WM_LBUTTONUP)) { if(xcl < 500 && xcl > 100 && ycl < 500 && ycl >100) { putpixel(xcl-1,ycl-1,15); putpixel(xcl,ycl-1,15); putpixel(xcl+1,ycl-1,15); putpixel(xcl-1,ycl,15); putpixel(xcl,ycl,15); putpixel(xcl+1,ycl,15); putpixel(xcl-1,ycl+1,15); putpixel(xcl,ycl+1,15); putpixel(xcl+1,ycl+1,15); xcl= mousex() , ycl= mousey(); } else { break; } } } else { return(1); } } |
This function draws the objects into the drawing pad using the functions of graphics.h header file like:
line() , circle() , rectangle() …..
For free hand drawing and erasing it makes the use of function ismouseclick() , mousex() , mousey() … to find the position of continuously changing position of mouse while the left button is clicked down , and outputs a color to the current pixel of mouse and it’s surrounding pixels.
And in the case when the exit command is selected this function returns the program flow to the main function, by braking all the loops and levels of functions, which ends the program.
Note: To understand this code perfectly I suggested to study the documentation of the functions used here from grahphics.h file from this link: http://www.cs.colorado.edu/~main/bgi/doc/ , the site contains a brief explanation of all the functions supported by the WinBGIm graphics library , which is extensively used to code this simple paint program.